News
[Blog] Using MistServer through a reverse proxy
Sometimes, it can be convenient to direct requests to MistServer through a reverse proxy, for example to limit the amount of ports that will be used, to use a prettier url or even to change the requests through the proxy.
In this blog, I'll take you through the steps to configure your web server and MistServer to work with this. For this example I'll consider the use case of having an existing website that is running on port 80, with MistServer on the same machine, and that we want MistServer's HTTP endpoint (by default that's port 8080) to be reached through http://example.com/mistserver/.
Using a reverse proxy for MistServer does have a cost to efficiency, however.
Using this method means that instead of once, output data needs to be moved four times. Furthermore, MistServer tries to reuse connections, but the proxy can mix these connections making it unusable for MistServer.
Things to keep in mind
If you are using a different HTTP port for MistServer replace any
8080with the port number you use for HTTP within MistServerIf you would like to change the url pathing to something else than
/mistserver/http://example/mistserver/change the/mistserver/part to whatever you want.If you see
example.comyou are supposed to fill in your server address
Configure your web server
Note for MistServer users below version 2.18 MistServer versions 2.17 and under do not work with the "X-Mst-Path" header and will need to set their public address manually in the steps later on. For users that use MistServer 2.18 and later: You will not need to set a public address as MistServer will be able to use the "X-Mst-Path" to automatically detect and use the proxy forward. Keep in mind however that the embed code cannot be aware of the "X-Mst-Path" header, so to make things easier for yourself you will most likely want to set the public address anyway.
The first step is to configure your web server to reverse proxy to MistServer's HTTP port.
For Apache:
Enable the mod_proxy and mod_proxy_http modules and add the following to your configuration file:
<Location "/mistserver/">
ProxyPass "ws://localhost:8080/"
RequestHeader set X-Mst-Path "expr=%{REQUEST_SCHEME}://%{SERVER_NAME}:%{SERVER_PORT}/mistserver/"
</Location>
note for Apache Apache 2.4.10 or higher is required for this configuration to work. Websocket support in Apache versions below 2.4.47 requires adding the proxy_wstunnel module. ProxyPass is only set to "ws://localhost:8080/" because it will default back to http if the websocket fails. So it will actually do what you want.
For Nginx:
Add the following to your configuration's server block, or nested into your website's location block:
location /mistserver/ {
proxy_pass http://localhost:8080/;
proxy_set_header X-Real-IP $remote_addr;
proxy_buffering off;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_read_timeout 600s;
proxy_set_header Host $host;
proxy_set_header X-Mst-Path "$scheme://$host/mistserver";
}
For Lighttpd:
Add mod_proxy to your list of server modules, or add the following to your configuration file:
server.modules = ("mod_proxy")
Also, to disable response buffering, add:
server.stream-response-body = 2
and for the reverse proxy itself:
$HTTP["url"] =~ "(^/mistserver/)" {
proxy.server = ( "" => ( "" => ( "host" => "127.0.0.1", "port" => 8080 )))
proxy.header = ( "map-urlpath" => ( "/mistserver/" => "/" ),"upgrade" => "enable")
}
Note for Lighttpd There is no easy way to include a custom HTTP header like "X-Mst-Path". You will need to make configurations within MistServer as well to get the forwarding to work!
Configure MistServer
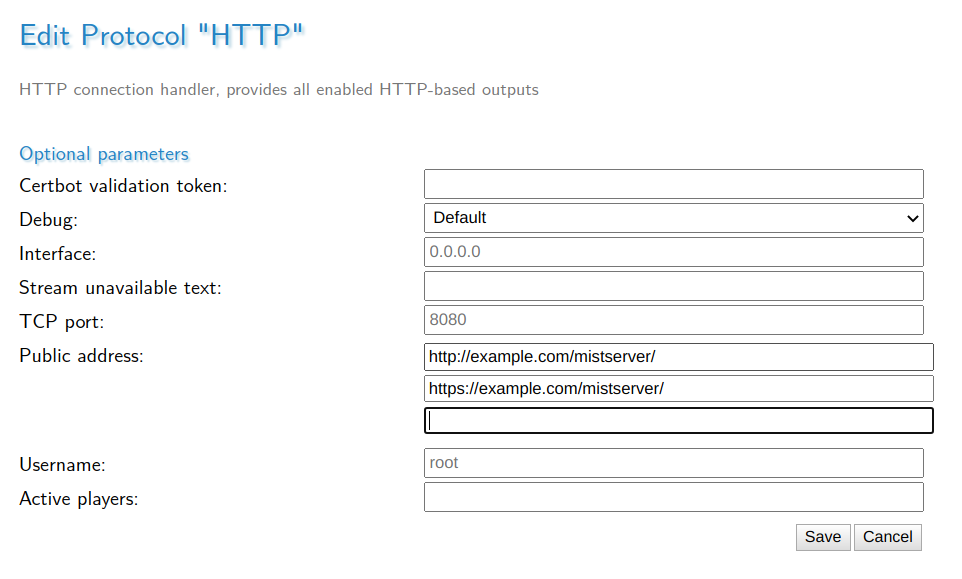
MistServer also outputs information about its streams, including the various urls under which the stream can be accessed. However, if reverse proxying is being used, these urls cannot be accessed externally. That can be fixed by configuring the "Public address"-setting of the HTTP protocol through the MistServer Management Interface.
While this step could be skipped if you're using Apache or Nginx we would still recommend setting it up. The MistServer interface has no way of knowing it is also available over any address within the reverse proxy. The public address is meant to be used so the interface does know and can properly use them in both the preview and embed panels.

You should now also be able to watch your stream at http://example.com/mistserver/STREAMNAME.html.
Enabling SSL
For Apache and Nginx all you need to do is enable SSL support within Nginx or Apache and you are done. Requests over HTTPS are automatically forwarded over HTTPS thanks to X-Mst-Path.
For Lighttpd You will need to enable SSL and you will also need to include the HTTPS address in the public url like in the example above.
Edit your web pages
Lastly, the urls with which streams are embedded on your webpage will need to be updated. If you are using MistServer's embed code, update any urls. There are only two places that need changing, it's the bits with STREAMNAME.html and player.js. If you have set a public address the embed code will use this address as well. Though only the first filled in public address will be used by the embed code MistServer will assume it is available on all filled in addresses.
<div class="mistvideo" id="nVyzrqZSm7PJ">
<noscript>
<a href="//example.com/mistserver/STREAMNAME.html" target="_blank">
Click here to play this video
</a>
</noscript>
<script>
var a = function(){
mistPlay("STREAMNAME",{
target: document.getElementById("nVyzrqZSm7PJ")
});
};
if (!window.mistplayers) {
var p = document.createElement("script");
p.src = "//example.com/mistserver/player.js"
document.head.appendChild(p);
p.onload = a;
}
else { a(); }
</script>
</div>
We're using //example.com/mistserver/ here as for both HTTP and HTTPS the default ports are used. This setup allows us to use this embed code for both HTTP and HTTPS pages as it will adapt to the scheme used by the viewer. Note that we're talking about the ports the proxy forward is using, not the HTTP or HTTPS ports setup within MistServer.
If the proxy is using non-default HTTP or HTTPS ports you would have to use the full addres + port in the url, for example if HTTPS was running on 4433: https://example.com:4433/mistserver/.
That's all folks! Your website should now access MistServer through the reversed proxy. For both HTTP and HTTPS.
 MistServer
MistServer